Deklarasi text-overflow memungkinkan Anda untuk berkompromi dengan teks terpotong: yaitu, teks yang tidak sesuai dengan kotaknya. Tidak sesuai dengan kotaknya (div) berarti bahwa teks lebih panjang atau lebih lebar dari kotaknya.
Ada dua keadaan yang terjadi pada teks semacam ini.
Pertama, teks akan berpindah secara otomatis ke baris berikutnya setelah mencapai batas tepi kotak.
Contoh, saya menulis teks dalam sebuah kotak selebar 200px, hasilnya seperti di bawah ini:
Teks ini lebih panjang dari pada lebar kotak. Lebar kotak telah ditetapkan 200px.
Kedua, teks akan terus mengalir melewati batas tepi kotak.
Contoh:
Teks ini lebih panjang dari pada kotaknya. Teks yang melewati batas ini terlihat sangat tak elok, bukan?
Mengatasi ini tidaklah sulit. Kita hanya perlu menerapkan properti
text-overflow. Setelah text-overflow diterapkan hasilnya akan nampak seperti di bawah ini.
Teks ini lebih panjang dari pada kotaknya. Teks yang melewati batas akan terpotong dan tak terlihat karena menggunakan
text-overflow.Terlihat lebih elok, kan?
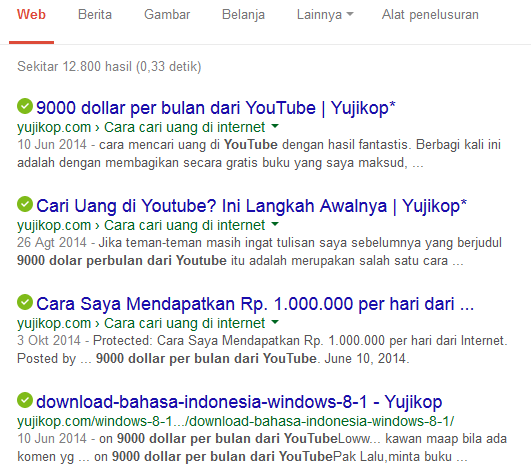
Tetapi itu saja tidak cukup. Itu masih terlihat kurang elok karena pembaca mungkin akan bertanya-tanya apakah teks tersebut masih ada lanjutannya atau tidak. Oleh karena itu ditambahkanlah titik-titik atau tiga titik untuk menggantikan teks yang terpotong. Dengan begitu pembaca akan mengetahui bahwa teks tersebut ada lanjutannya. Lihat screenshot yang saya berikan di awal. Judul artikel yang panjang dalam hasil pencarian Google akan terpotong dan diganti titik-titik.
Deklarasi
text-overflow memungkinkan Anda mengatur teks yang terpotong, yaitu teks yang tidak sesuai dengan kotaknya. text-overflow hanya berfungsi bila:- Kotak memiliki
overflowselainvisible(denganoverflow: visibleteks akan mengalir ke luar kotak) - Kotak memiliki
white-space: nowraptanpa ini teks akan berpindah ke baris berikutnya setelah teks mencapai batas tepi.
Oleh karena itu kotak (elemen) harus memiliki kedunya, yaitu:
white-space: nowrap dan overflow: hidden:div.teks {
border: 1px solid #000000;
white-space: nowrap;
overflow: hidden;
}
CSS lengkapnya seperti ini:
div.teks {
border: 1px solid #000000;
white-space: nowrap;
overflow: hidden;
width:200px
}
div.ellipsis {
text-overflow: ellipsis;
}
div.clip {
text-overflow: clip;
}
div.string {
text-overflow: "...Next";
}HTML-nya seperti ini:
<div class="teks ellipsis">Teks ini lebih panjang dari pada lebar kotak. Lebar kotak telah ditetapkan 200px.</div>
<div class="teks clip">Teks ini lebih panjang dari pada lebar kotak. Lebar kotak telah ditetapkan 200px.</div>
<div class="teks string">Teks ini lebih panjang dari pada lebar kotak. Lebar kotak telah ditetapkan 200px.</div>
Ada tiga nilai yang bisa diterapkan pada properti
text-overflow. Contoh penerapannya sebagai berikut.ellipsis
Teks ini lebih panjang dari pada kotaknya. Teks yang melewati batas akan terpotong dan tak terlihat karena menggunakan
text-overflow:ellipsis.clip
Teks ini lebih panjang dari pada kotaknya. Teks yang melewati batas akan terpotong dan tak terlihat karena menggunakan
text-overflow:clip.string
Teks ini lebih panjang dari pada kotaknya. Teks yang melewati batas akan terpotong dan tak terlihat karena menggunakan
text-overflow:string.overflow: auto
Teks ini lebih panjang dari pada kotaknya. Teks yang melewati batas akan terpotong dan tak terlihat karena menggunakan
text-overflow:ellipsis.
Teks ini lebih panjang dari pada kotaknya. Teks yang melewati batas akan terpotong dan tak terlihat karena menggunakan
text-overflow:string.
![CSS Text-overflow: Ellipsis, Clip, String [Tiga titik di Akhir Teks]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhHWz8y6TMgFOKVV4gsdtcMlG-zcXVct6_DgrZ8U1CZ4e76usjDYTkjfDHfPQt7kXNajwwq0VX6OLhozxyMmWnL-uy2TPwmeokRYrRoqIE9D3niq93Lx0G-B7k5OM_5HeEZ0K5BdpsJX2g/w200-h200-p-k-no-nu/Text-overflow+Ellipsis+Clip+String+%5BTiga+titik+di+Akhir+Teks%5D.PNG)